做软件设计工程师,自然少不了要设计DEMO,之前是单纯的开发根本没用到过,要想从头开始,包括做一些动态效果,真还要学习学习,不然都不知道怎么动手做。
我这里使用的英文版,如果用了中文汉化包的,可以翻译一下参考,功能都差不多的。
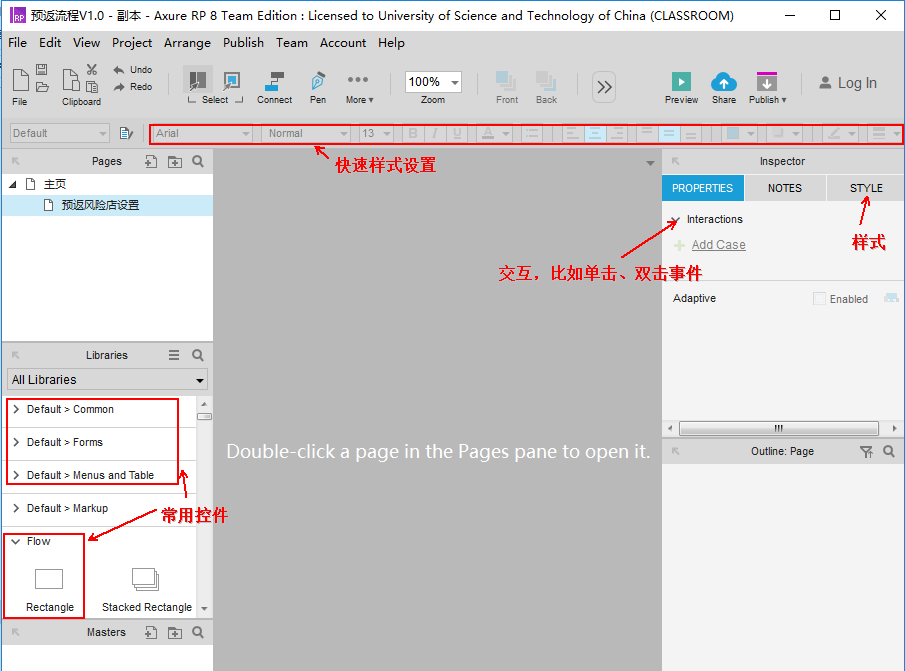
首先,大概介绍下软件界面功能区

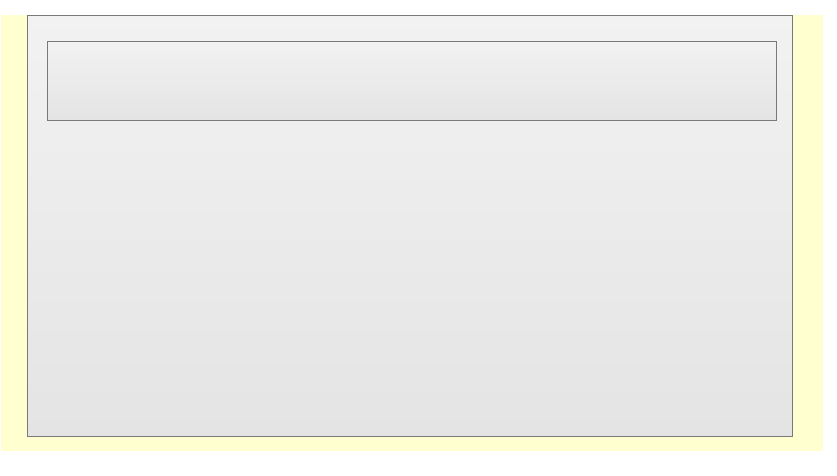
1、先从控件组 Flow里面,拖一个Rectangle,大概确定下页面大小,再加一个小的,用来表示界面查询区。
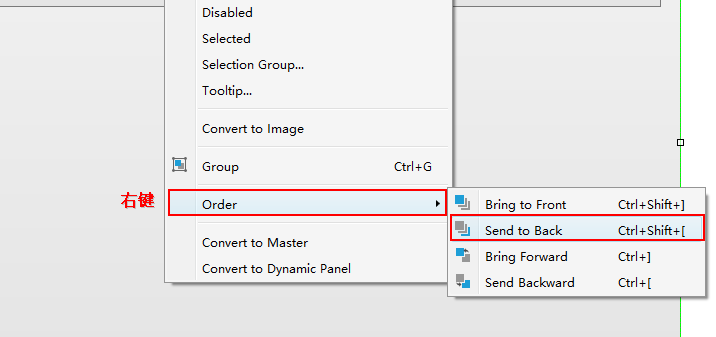
如果大框在前面盖住了小框,则需要设置到底层:

效果:

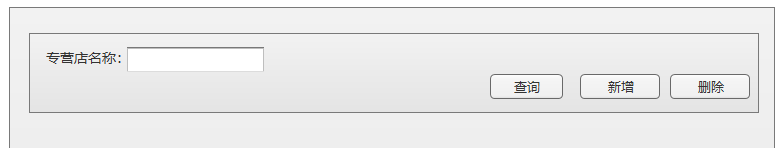
2.在控件组Default->Common里面找到Label控件托到小框内,在Default->Forms里面找到 Text Field拖进去,就是文本框,按钮我们用Default->Forms里面的HTML Button。
然后,所有控件都可双击修改显示内容,这个很方便,完成后小框中内容效果:

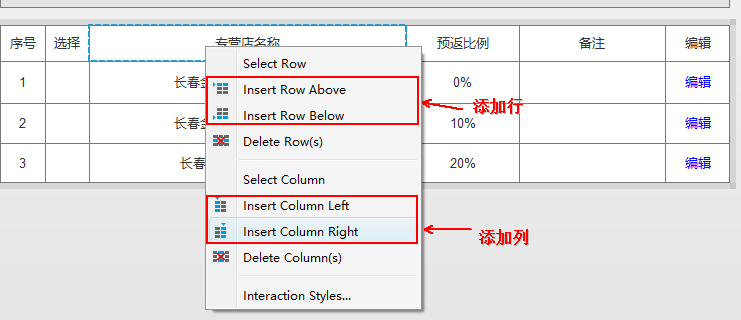
3.从Default->Menus and Table中,拖Table一个,调整行、列和大小

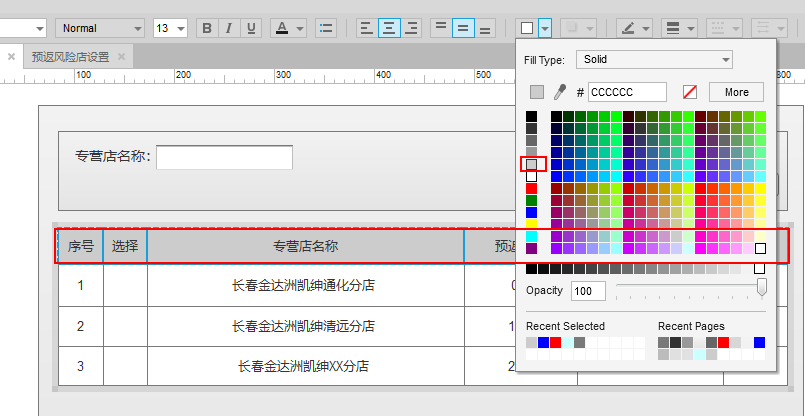
4.设置列头填充色

5.列中拖入CheckBox,这样就完成了表格的设置

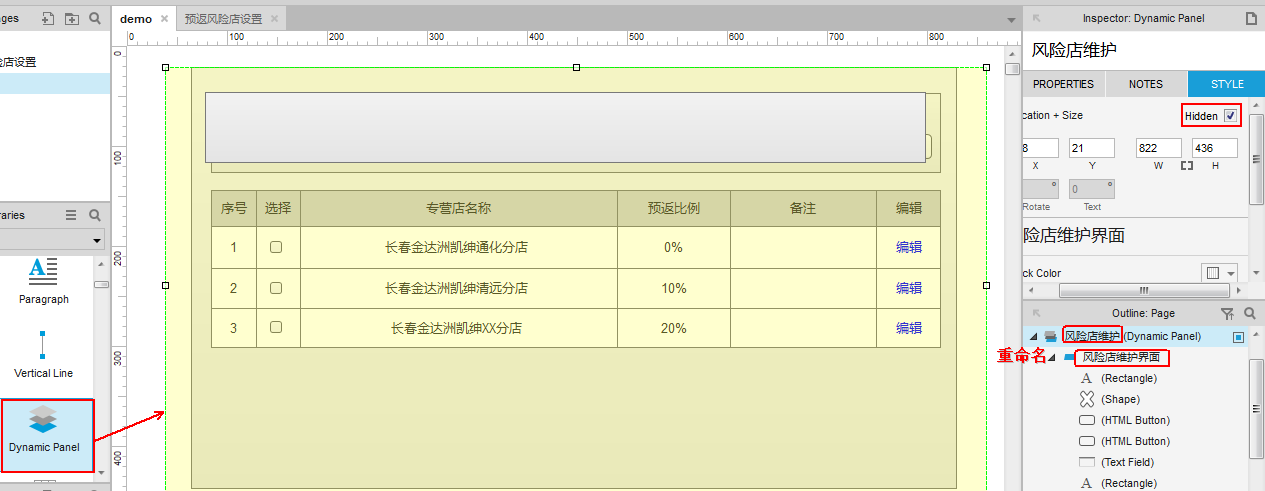
6.Default->Common里面找到Dynamic Panel控件托入,并调整大小,然后右键设置到底层。
在下图位置修改名称,勾选初始状态为hide。

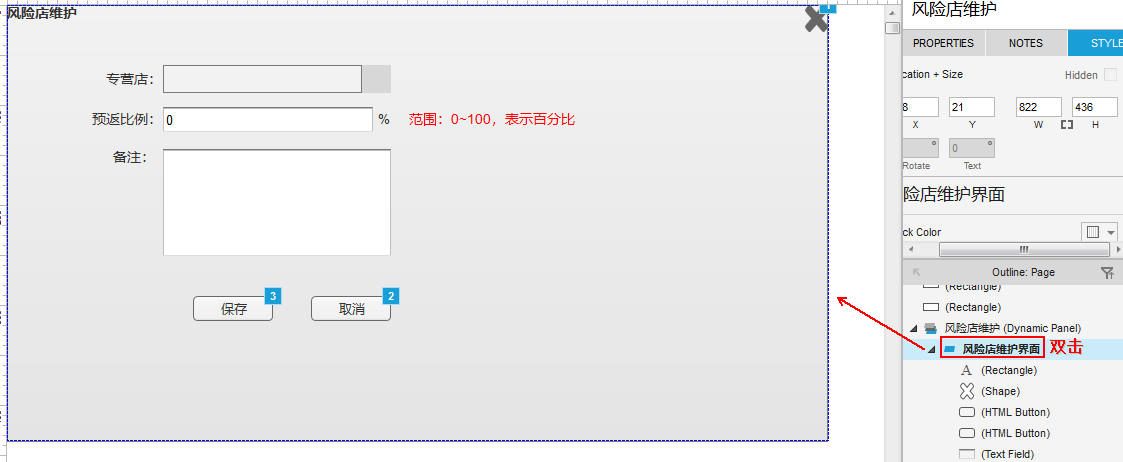
7.双击动态面板,画页面内容,这个跟正常页面操作一样

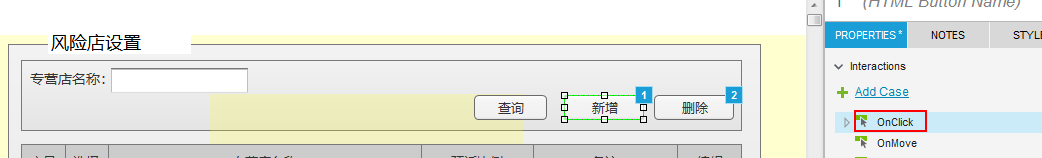
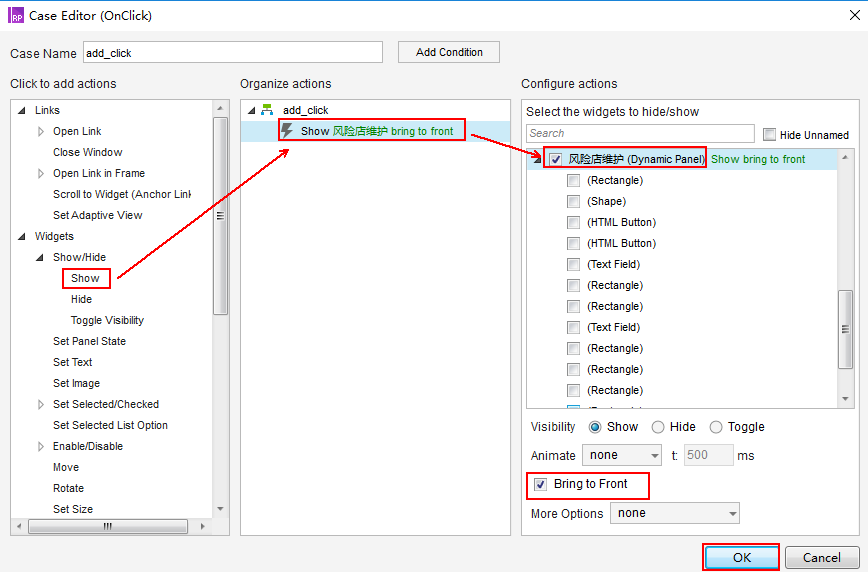
8.添加主页面点击事件,点击后显示动态面板页面。


9.添加关闭事件,点击关闭后隐藏动态面板页面。

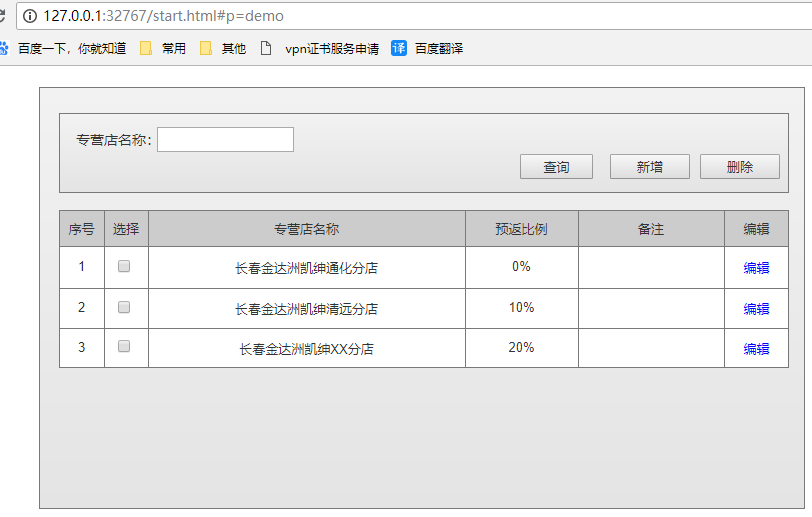
demo设计主要内容大概完成,,preview效果:

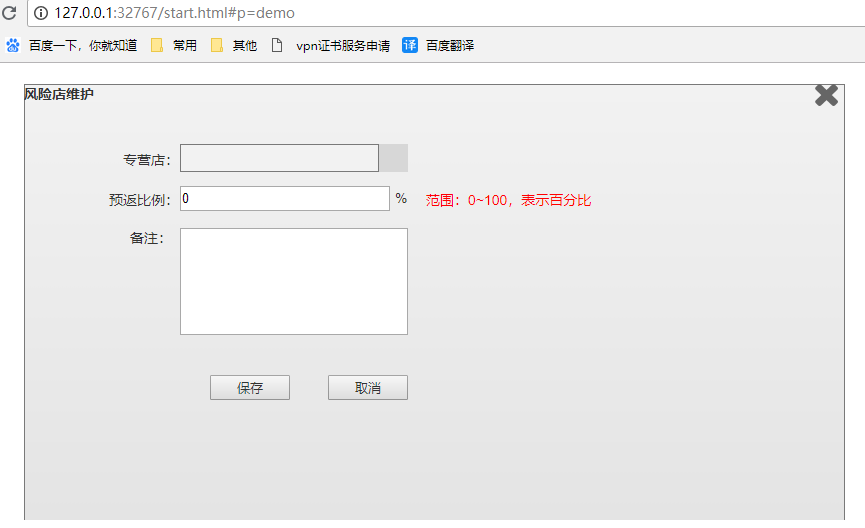
点击新增,显示新增界面(点击右上角关闭,隐藏新增界面):

附:
如果是一个页面,需要按不同情况显示不同内容(这个操作也比较常见,比如Tab页面设置),可在动态面板内页面上右键复制,然后在事件中选择显示动态页面不同状态,如下图:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。